이번에는 JavaScript를 이용한 웹 그림판을 만들어 보았습니다.
이전에 만들었던 Chrome 확장프로그램처럼 기본적인 JavaScript를 배울 수 있는 좋은 기회였습니다.

Chrome 확장프로그램을 만들때는 Local Storage에 데이터를 저장하고 출력해오는 과정을 이해하는것이 쉽지 않았는데, 이번에는 상대적으로 쉽게 이해할 수 있어서 학습하는데 어려움이 덜 했습니다.

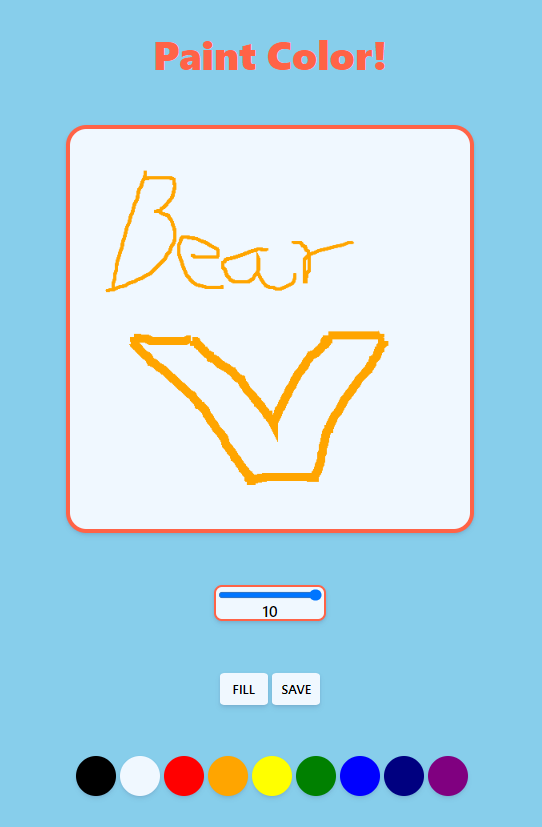
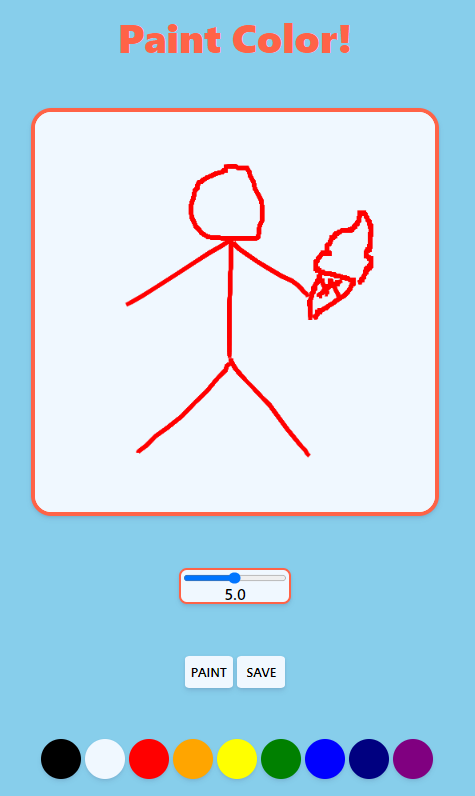
전체적인 기능은 그림판과 동일합니다. 원하는 색을 클릭하여 그림을 그리면 됩니다.

'PAINT' 를 클릭하면 'FILL' 버튼이 활성화되고 이는 그림판 캔버스를 원하는 색으로 채울 수 있습니다.
아래에 위치한 'Range' 버튼을 조절하여 펜의 굵기도 조절할 수 있습니다.
'SAVE' 버튼을 누르면 그린 그림을 png 파일 형태로 저장할 수 있어요.
이렇게 또 하나의 미니 프로젝트를 끝내니 조금은 JavaScript가 편해지는 기분이 들기도 하네요.
앞으로 더욱 많은 것들을 배워야 하겠지만, 즐거운 마음으로 배워보렵니다.
'Programming > HTML & CSS & JS' 카테고리의 다른 글
| WEB_HTML+CSS_유튜브(YouTube) 클론 코딩 도전! (0) | 2021.03.24 |
|---|---|
| WEB_To do list_Chrome 확장프로그램 만들기(노마드코더) (0) | 2021.03.24 |
| HTML_캐스케이딩(Cascading) (0) | 2021.03.05 |
| HTML_오디오, 비디오, 이미지 삽입 (0) | 2021.03.05 |